以下(xià)是这(zhè)两个控件使用的关键代码:
privatevoid FrmCustomerManagement_Load(object sender, EventArgs e)
{
dataGridView1.ScrollBars= ScrollBars.None;//关datagridviwe自带滚动(dòng)条
vScrollBar1.Maximum =dataGridView1.Rows.Count - 1;
vScrollBar1.Minimum = 1;
vScrollBar1.SmallChange = 1;
vScrollBar1.LargeChange = 1; //Large随(suí)便了,我(wǒ)都设定的是1
hScrollBar1.Dock =DockStyle.Bottom;
int count =dataGridView1.ColumnCount;
int gridWidth = 0;
for (int k = 0; k < count; k++)
{
gridWidth +=dataGridView1.Columns[k].Width;
}
//关键代码(mǎ)位(wèi)置
hScrollBar1.Maximum = gridWidth;
hScrollBar1.Minimum = 0;
hScrollBar1.SmallChange = gridWidth/ count;
hScrollBar1.LargeChange =dataGridView1.Width - 5;//微调(diào)这里的 5
this.dataGridView1.MouseWheel += newMouseEventHandler(OnMouseWheel);//容器获得焦(jiāo)点的状况(kuàng)的滑动鼠标事件
}
//鼠标滑轮(lún)事件
void OnMouseWheel(object sender,MouseEventArgs e)
{
if (e.Delta > 0)
{
if ((vScrollBar1.Value - 1)< vScrollBar1.Minimum)
{
vScrollBar1.Value =vScrollBar1.Minimum;
}
else
{
vScrollBar1.Value -= 1;
}
}
else
{
if ((vScrollBar1.Value + 1)> vScrollBar1.Maximum)
{
vScrollBar1.Value =vScrollBar1.Maximum;
}
else
{
vScrollBar1.Value += 1;
}
}
//MessageBox.Show(vScrollBar1.Value.ToString());
vScrollBar1_Scroll(null, null);
}
//控件(jiàn)的scrill事件
private void vScrollBar1_Scroll(objectsender, ScrollEventArgs e)
{
dataGridView1.FirstDisplayedScrollingRowIndex = vScrollBar1.Value;
}
private void hScrollBar1_Scroll(objectsender, ScrollEventArgs e)
{
this.dataGridView1.HorizontalScrollingOffset = hScrollBar1.Value;Application.DoEvents();
}
整个实现思路(lù)就是先(xiān)设置控件的(de)maxmum和minmum,也就是其控件所(suǒ)代表的范围(wéi),然后设置LargeChange,也就是滚动大小
vScrollBar1控(kòng)件是没滑动控件获取(qǔ)它(tā)的value值,然后根据value值定义dataGridView1的显示的第一(yī)行的下标。
hScrollBar1控件也是根据其value值设置dataGridView1的水平滚动(dòng)的像素数。
其中的OnMouseWheel方法(fǎ)是(shì)监控鼠标的上下滑动,然后取值再执(zhí)行scroll时间实现滚动效(xiào)果。
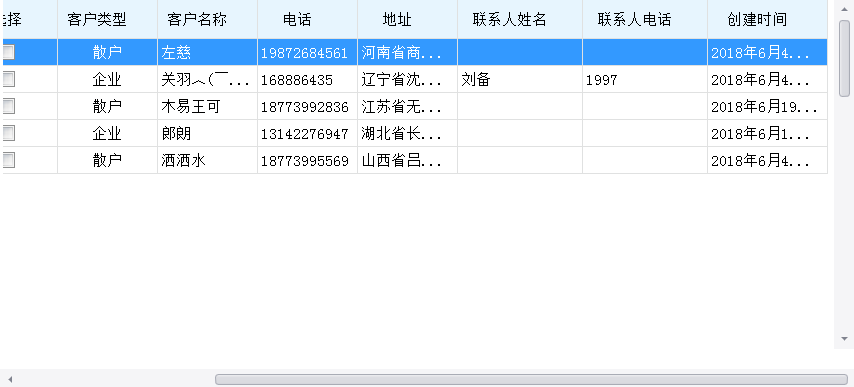
下为完(wán)成图(tú):


文章内容来(lái)自网络(luò),版权归原作者所有,如有侵权请联系管理员删除。